用户体验是一个很大的话题,可以写一本书讨论,所以本文并不是从宏观的角度阐述要怎么设计,而是从一些小细节的地方切入。把很多的小细节做好了,用户体验自然就上去了。
1. 加Loading效果
在一些加载可能比较久的地方做一个loading,这样可以缓和等待的焦急的心理,例如:
(1)页面上的图片加载。对一些主体图片做一个loading效果:

(2)对ajax请求做一个进度条的效果。用户点一个按钮发一个请求,页面顶部出现一个进度条,如果请求比较久,这个进度条还是比较有用的,同时至少让他知道他点了按钮之后是有反应的。下图是模仿youtobe网站的效果。这个Loading进度是假的,每次都先load到60%到80%的一个随机位置,请求回来之后再加载到100%,因为普通的ajax请求只有0和100%的状态,所以只能做一个假的进度。如下图:
![]()
(3)上传文件的进度条。上传文件能够返回上传的进度,这个进度是真的,这个是ajax2的特性,所以可以做一个真的进度条。如下图所示:

这个例子在《怎样实现前端裁剪上传图片功能》介绍过。
2. 加过渡动画效果
(1)轮播的过渡效果:

这个过渡效果是用的jssor slider的轮播插件自带的效果。你会发现下面还有一个过渡动画,就是小横条由短变长,由长变短的动画,这个是用transition + width做的动画。
(2)导航显示,导航从右到左显示的时候加一个出现动画,这个动画用transform + transition实现:

(3)弹框显示,弹框显示的时侯加一个过渡动画,为了弹框闪现的时候看起来不会很突兀,如下面的弹框在切换的时候有一个从暗到亮的变化:

这个是用opactiy + transition做的动画。
有一点需要注意的是,动画效果不能做得太多太炫,导致喧宾夺主了,除非你那个页面是纯动画展示。假设打开一个页面中间有个轮播动画,下面还有个框在飞来飞去,左边还有个地方在跳动,这给人感觉肯定是不好的
3. 点击和输入
(1)用户点击按钮提交的时候,可以给按钮做一个效果,让人感觉按钮有被按下去,下面的两个按钮在点击的时候就有一种被按下去的感觉:

这个是怎么做的呢?其实很简单,只要改变两个属性就好了,如下:
|
1 2 3 4 5 6 7 |
button{ background-color: #249bff; /*普通的蓝色*/ } button:active{ padding-top: 3px; background-color: #3491df; /*更深的蓝色*/ } |
加一个padding-top把文字稍微挤下去,再把背景色调深就可以了。
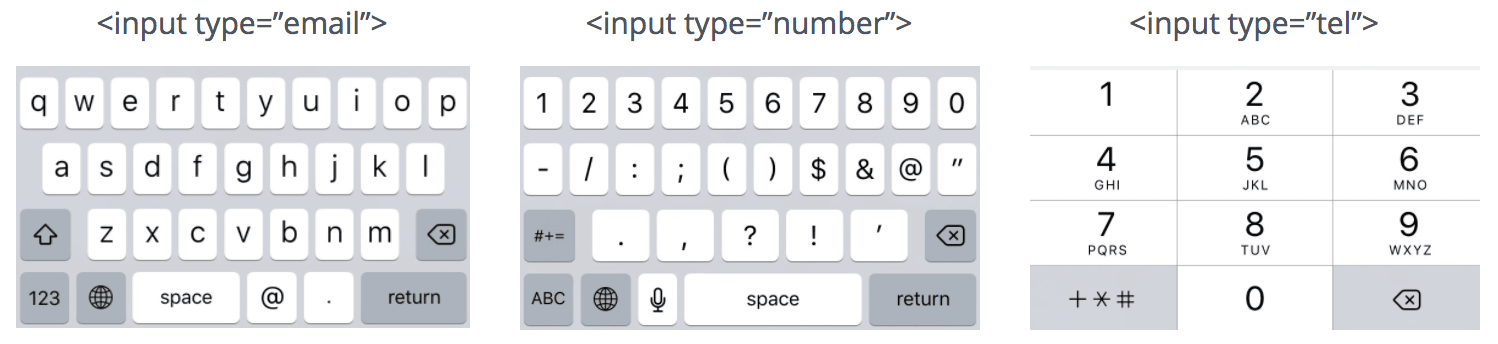
(2)使用html5的input,这个在《Effective前端2:优化html标签》提到,因为手机端会弹不同的键盘,方便用户输入:

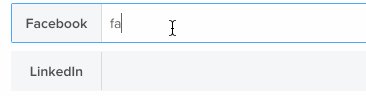
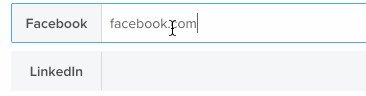
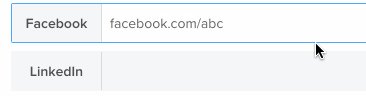
(3)自动补全,根据当前输入框的特点自动补全,如下面网址输入框自动补全协议:

4. 记住用户使用习惯
(1)记住位置,如下面左右区域是可以拉动改变大小比例的,当用户刷新页面的时候自然要记住他上一次拉的位置,而不是让他每开页面又得重新拉到他喜欢的那个位置:

这个可以用本地存储实现,如果用户开了隐身模式,本地存储将会被禁掉,那可以改成用cookie,为此做一个兼容:
|
1 2 3 4 5 6 7 8 |
setLocalData: function(key, value){ if(Data.hasLocalStorage){ window.localStorage[key] = value; } else{ util.setCookie(key, value); } } |
刷页面时用同样的方式去获取本地存储里的key值,如果有值的话就给它自动设置一下。
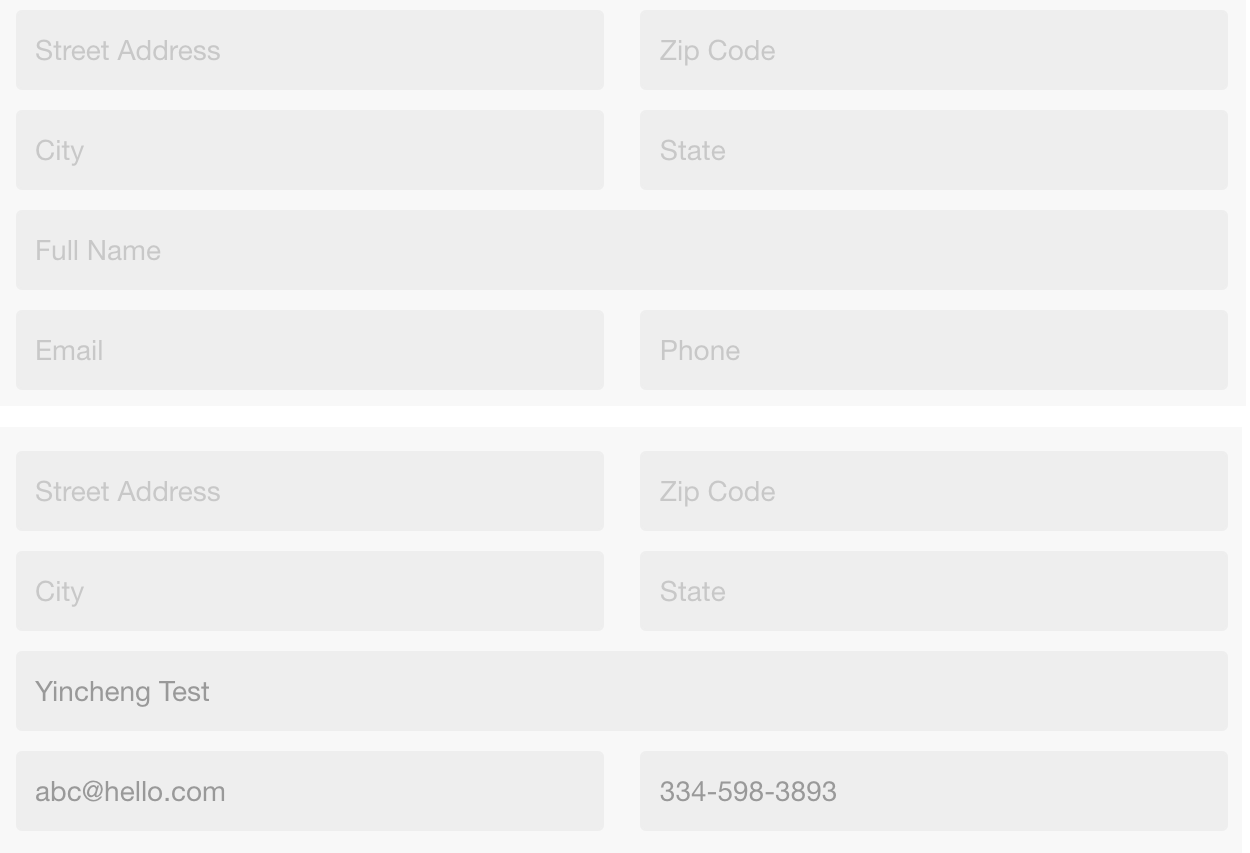
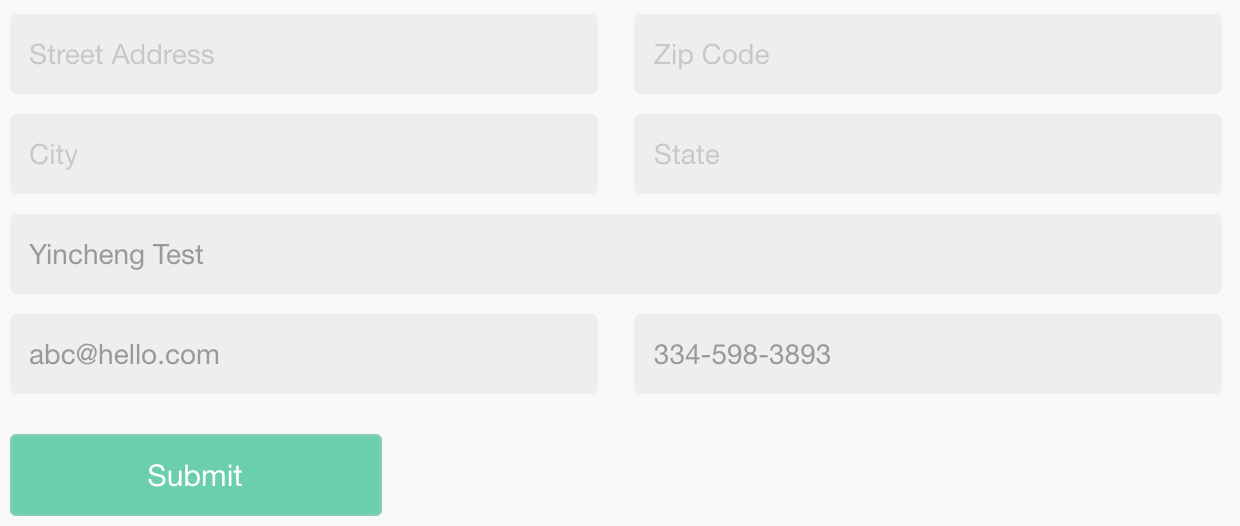
(2)记住用户的输入信息,如下第一次填写时全部是空的:

一旦用户填写完之后,再次填写新的信息时,他的个人信息应该要被记住,而不是让他再重新填邮箱电话号码,如下图自动填充个人信息:

哪些需要被记住,哪些不需要被记住可能得根据不同的使用场景,如果记住了一些不必要的信息可能会适得其反。
5. 避免页面闪动
闪动的意思是刚开始刷页面的时候,部分显示是错乱的,JS加载好之后突然又恢复了。或者是页面的加载比较奇怪,例如页面下方第二部份的先加载出来,突然第一部分也加载好了,然后把第二部分给挤下去了。
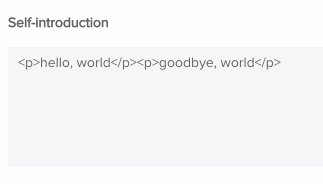
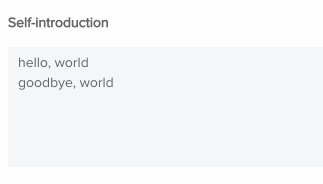
第一种通常是使用服务端渲染,再使用JS调整部分内容的显示,如下面的textarea:

它先是p标签,然后又变成了换行。因为数据是p标签的,然后再用JS把它改成换行。由于JS是放在外链的,导致它的加载要慢于DOM的渲染,所以中间会有一个间隔,有一个解决办法是在页面写一个内联的script,由于它是和DOM渲染同步的,所以就不会有闪动的问题。
第二种通常是客户端渲染,渲染一个页面要发好几个请求,有些请求比较快,有些请求返回得比较慢,就可能会出现这种情况。这种的处理只要保证位于上方的元素先渲染出来就好了。
还有一种是容器的高度是图片的高度撑起来的,如果图片还没加载好,容器就塌了,等图片出来后,再把下面的内容挤下去了,这种也好处理,只要给容器一个高度就好了,就不会有页面闪动的问题了。
6. 其它
其它的像提示文案要友好,上传等可能会挂的地方加一个出错处理允许用户重新操作,而不是挂了就死在那里了,还有操作交互在追求效果的时候要保持简单易操作,而不是搞得很复杂制造一种很高大上的错觉,等等。
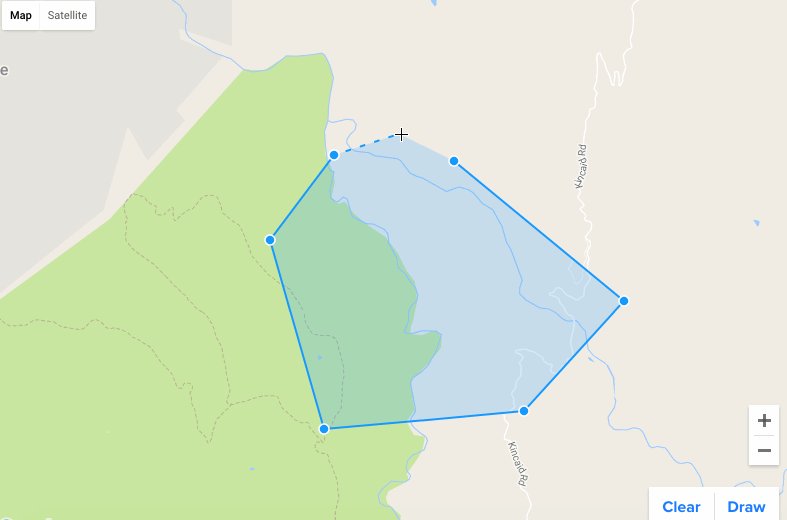
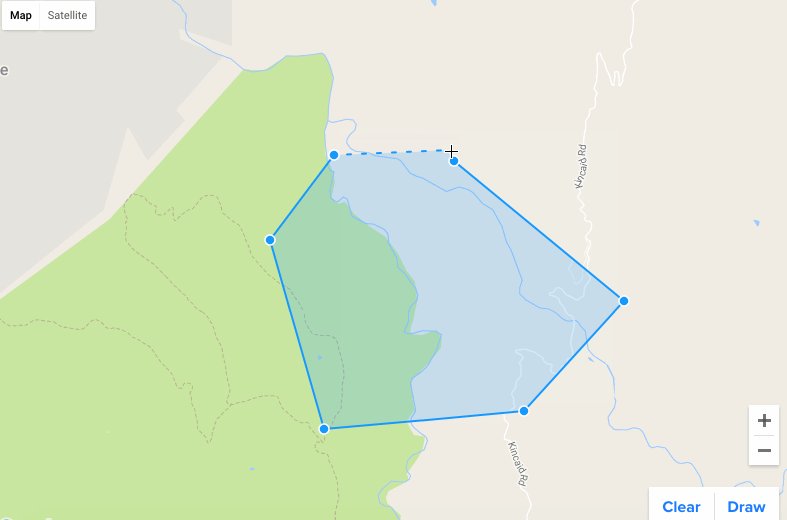
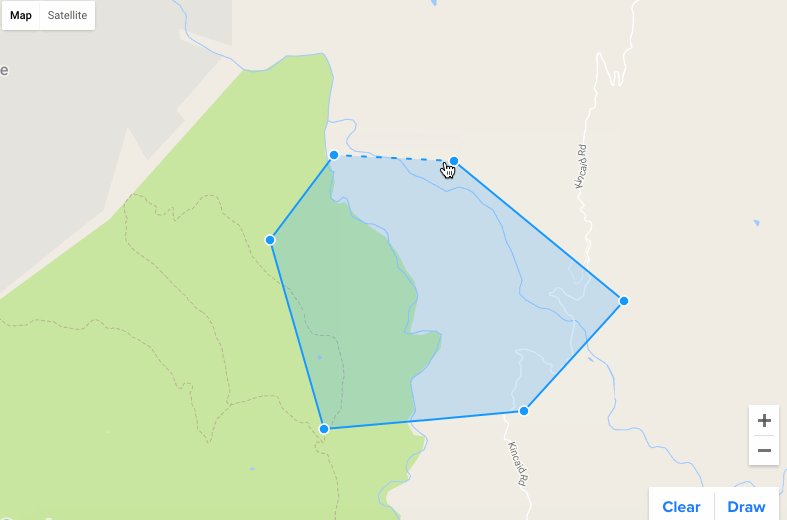
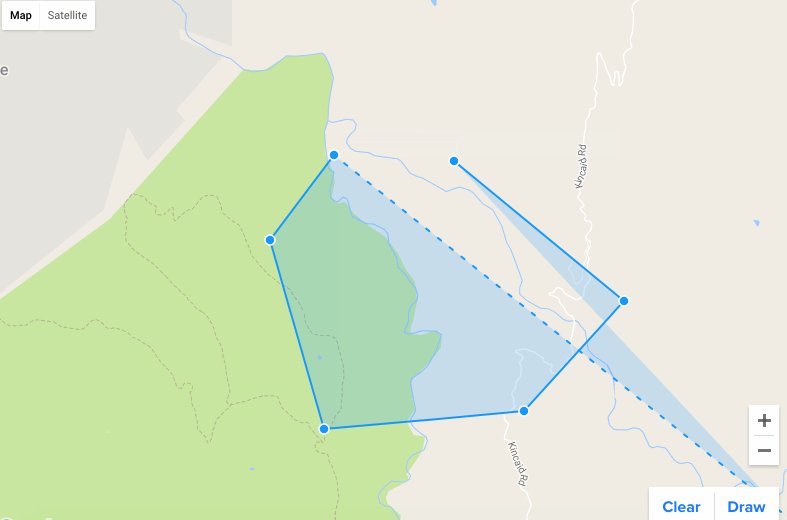
另外可以根据自己的业务场景做一些不同的优化,如下面的地图绘制,在点第一个点关闭路径的时候做一个吸附效果:

鼠标靠近第一个点会有一种被吸过去的感觉。
目录: 页面优化
发表评论